Opencart — хороший движок интернет магазина, который распространяется бесплатно по свободной лицензии. Поддерживается почти на всех современных хостингах. Наш Pozvonim очень хорошо дружит с этим CMS.
Шаг 1:
Для начала зарегистрируйтесь на сайте https://pozvonim.com/

Шаг 2:
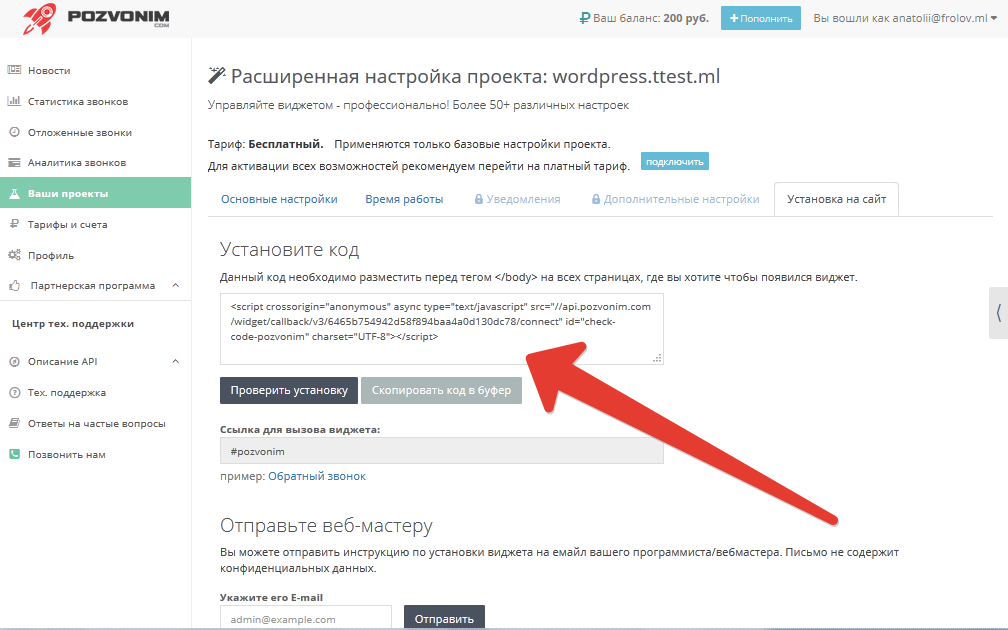
В личном кабинете создайте проект и получите код для вставки на сайт.

Шаг 3:
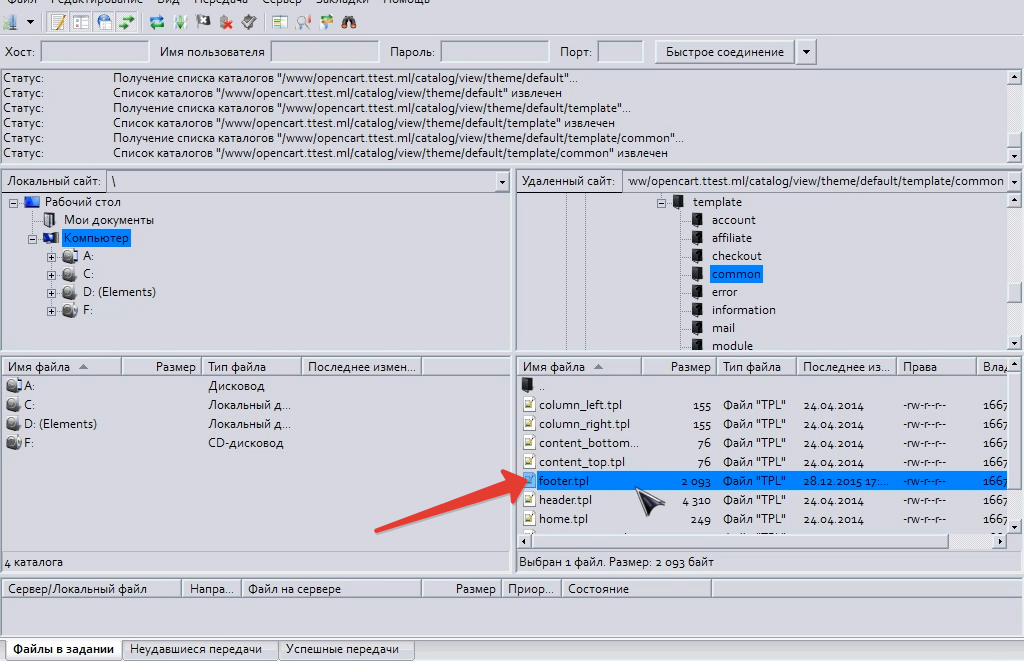
Зайдите на сайт через FTP используя программу FileZila. Перейдите в папку common. Путь должен выглядеть следующим образом: /папка в которую установлен сайт/catalog/view/theme/папка шаблона/template/common/.

Шаг 4:
Выделите файл footer.tpl и нажмите правую кнопку мыши. Затем из списка меню выберете «Скачать» или «Просмотр/Правка», чтобы редактировать этот файл.
Шаг 5:
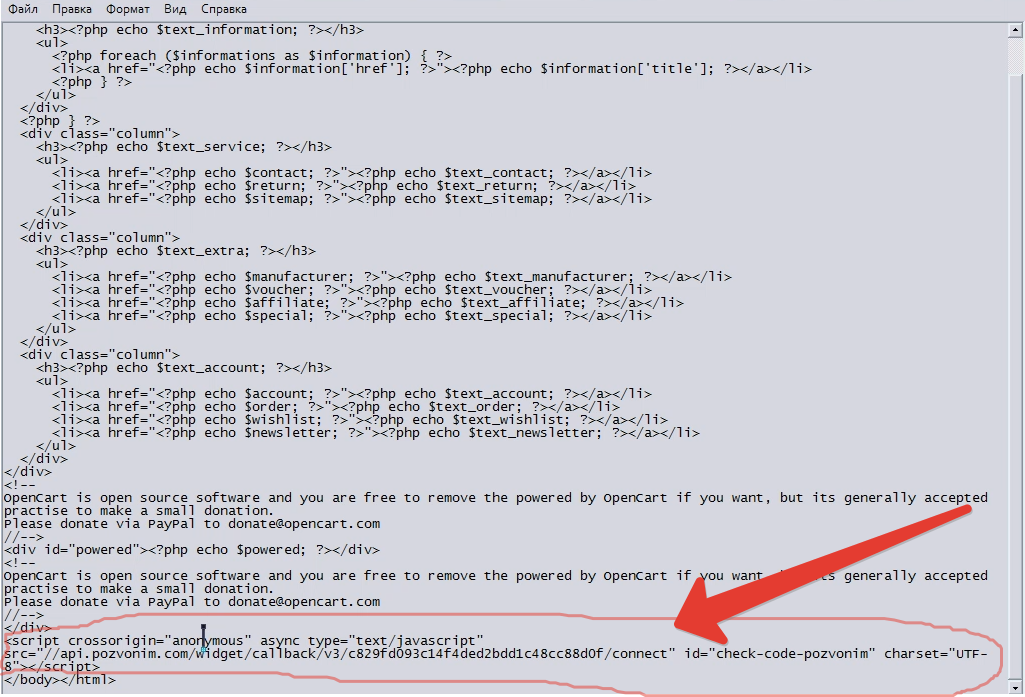
Найдите в открывшемся файле footer.tpl закрывающий тег /body и разместите код прямо перед ним. Сохраните файл и закачайте на сайт обратно.

Шаг 6:
Все готово, модуль установлен на сайт. Управлять любыми его настройками Вы можете в нашей панели управления.
Вариант 2. Установка виджета на Opencart с админ панели.
Установка кода в ячейку Google Analytics Code
Код виджета Pozvonim отвечает тем же требованиям к размещению, что и код Google Analytics.
Поэтому его можно разместить в данную ячейку как отдельно, так и вместе с кодом Google.
Это не вызовет конфликта и нарушения работы сайта.
Шаг 1:
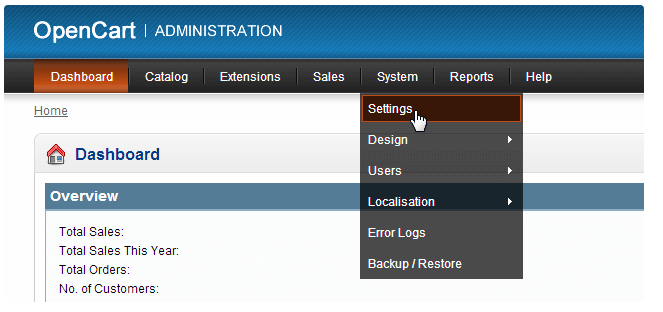
Чтоб установить виджет Pozvonim на Opencart, необходимо зайти в панель управления вашего сайта, нажать на меню «System» и выбрать вкладку «Settings»

Шаг 2:
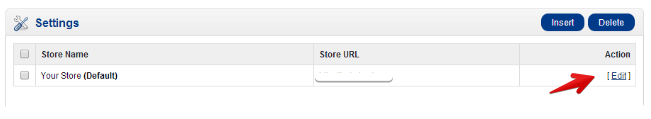
Далее возле вашего сайта нажимаете «Edit»:

Шаг 3:
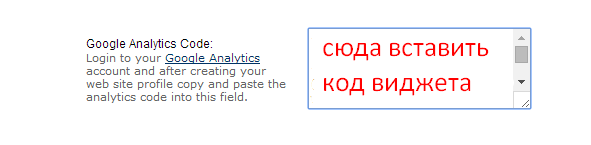
В открывшейся панели выбираем меню «Server» и опускаемся в самый низ к настройке «Google Analytics Code». Вставляем в неё код виджета Pozvonim. Готово!

В русскоязычной версии путь выглядит так:
Панель управления -> Система -> Настройки -> Изменить -> Сервер -> Код Google Analytics.
Код виджета можно получить в разделе «Ваши проекты» — «HTML Коды»
