Wix.com — международная облачная платформа для создания и развития интернет-проектов, которая позволяет строить профессиональные сайты и их мобильные версии на HTML5 c помощью инструментов drag-and-drop. Расширять функциональность сайтов можно за счет приложений, разработанных Wix или сторонними компаниями. Например, добавлять плагины социальных сетей, инструменты для онлайн-торговли и электронных рассылок, контактные формы, блоги и др.
ШАГ 1:
Для начала зарегистрируйтесь на сайте https://pozvonim.com/

ШАГ 2:
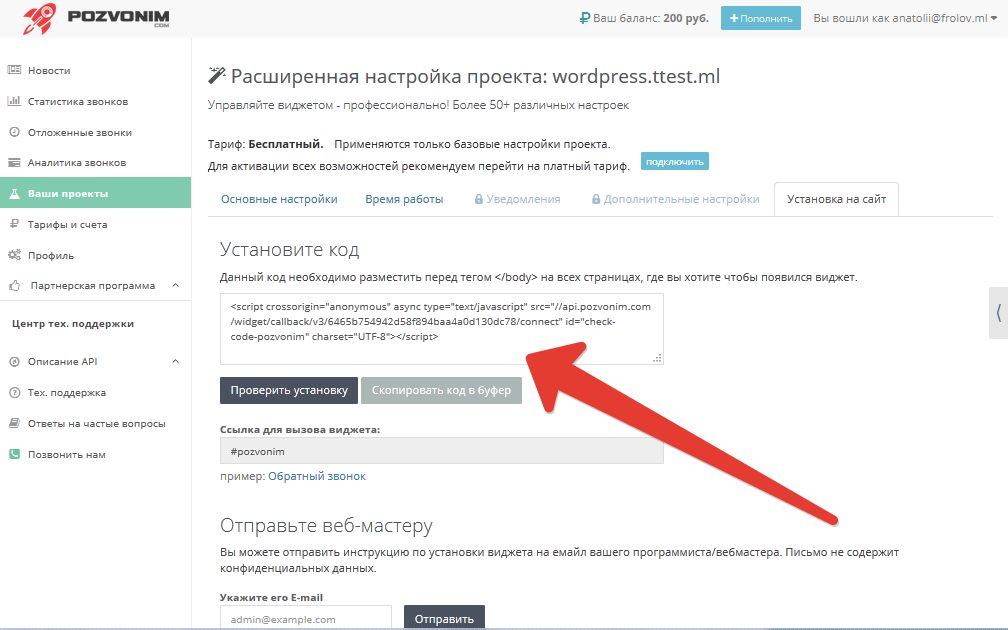
В личном кабинете создайте проект и получиеь код для вставки на сайт.

ШАГ 3:
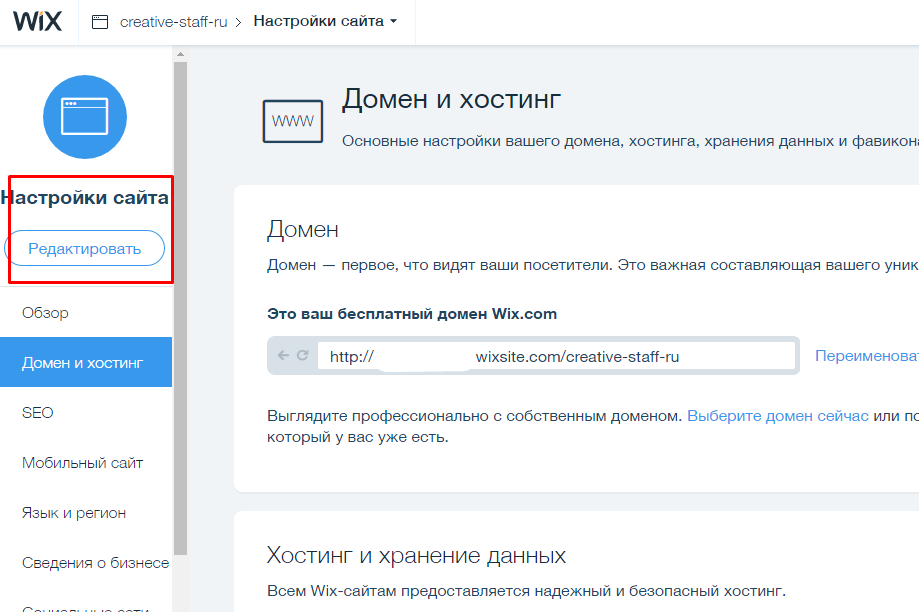
В админ панели управления сайтом, где «Настройки сайта», нажмите «Редактировать»

ШАГ 4:
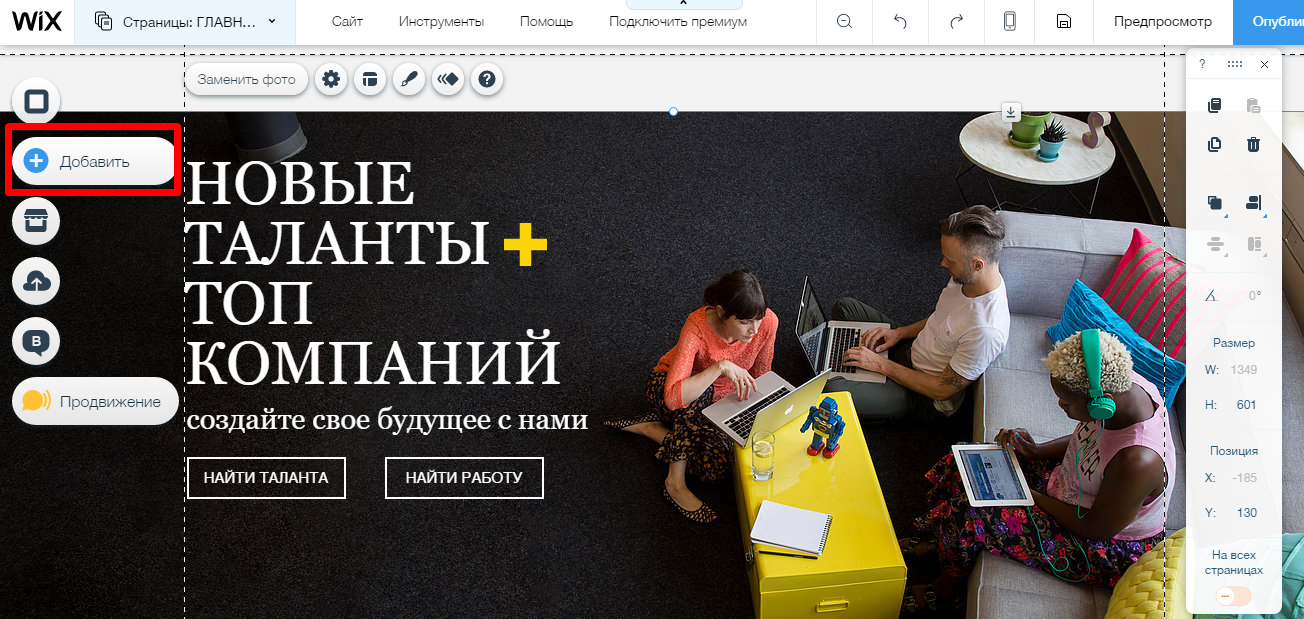
В левой колонке нажмите на знак плюс «+Добавить»

ШАГ 5:
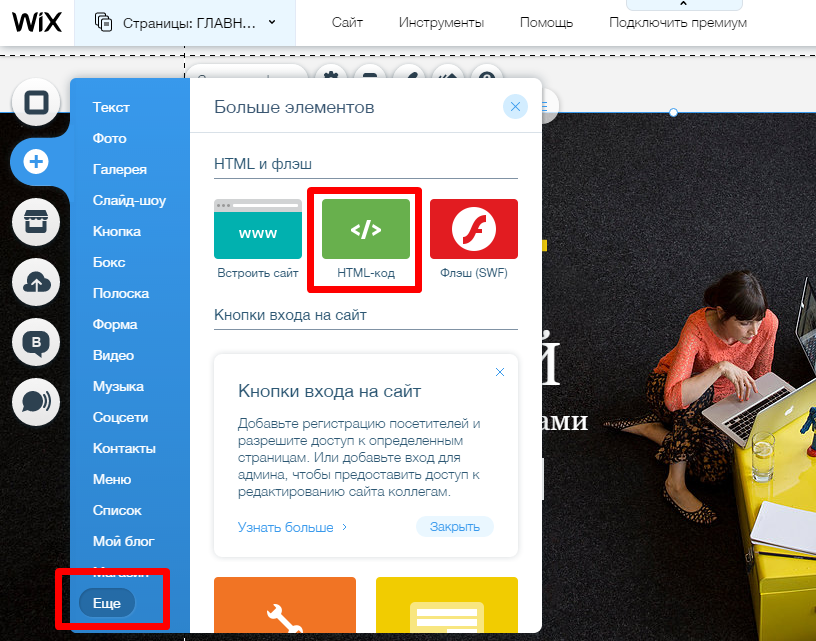
В открывшемся окне нажмите внизу «Еще» появится раздел «HTML и флэш», нажмите на HTML-код

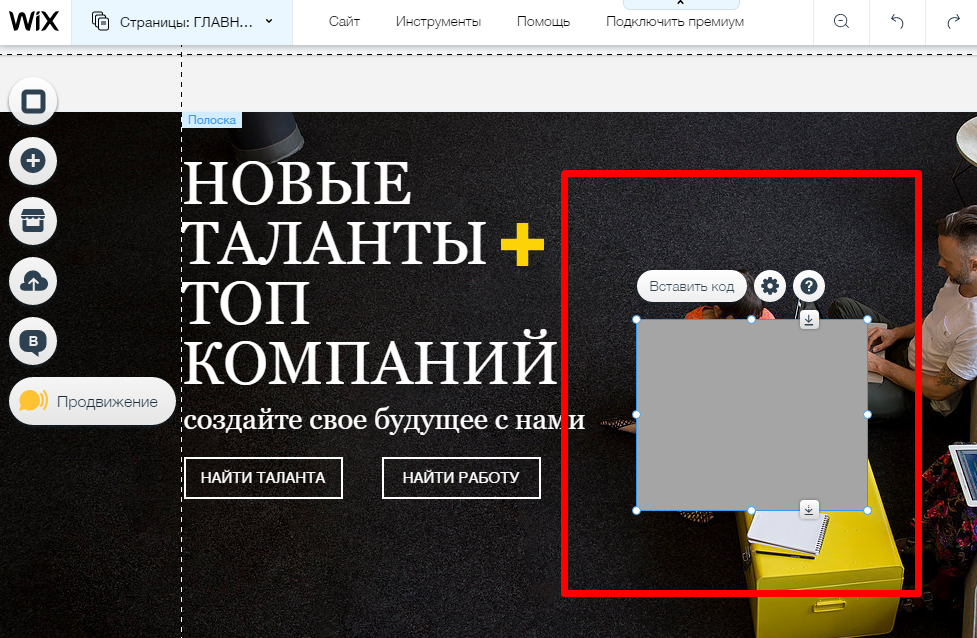
На странице появятся границы, где будет располагаться виджет. Необходимо переместить в нужное место и растянуть границы под размер окна виджета, растягивая за уголки:

ШАГ 6:
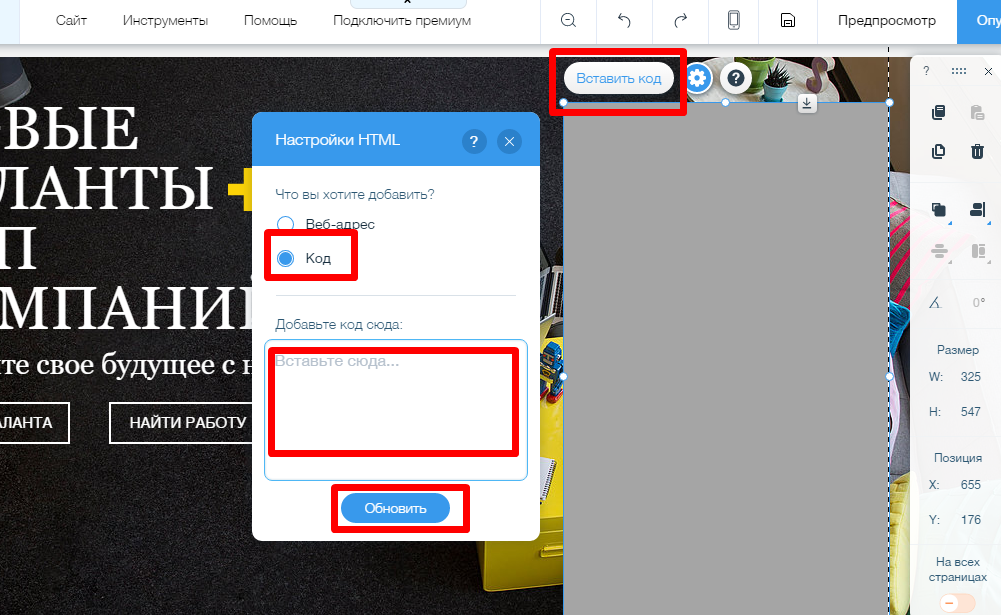
После чего нажать кнопку «Вставить код», в открывшемся окне выбрать «Код»
В поле для кода сначала вставьте код:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
Затем, между тегами <body> и </body> вставьте код виджета и нажмите кнопку «Обновить»

ШАГ 7:
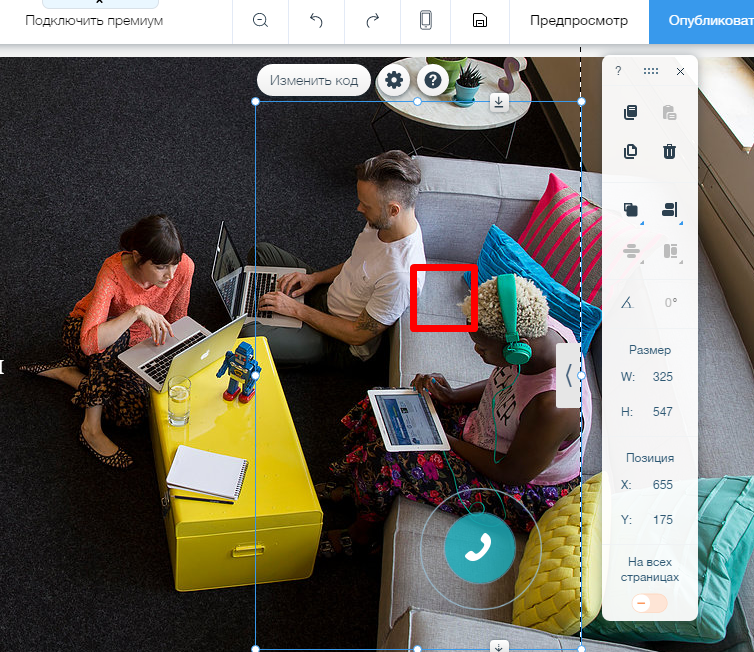
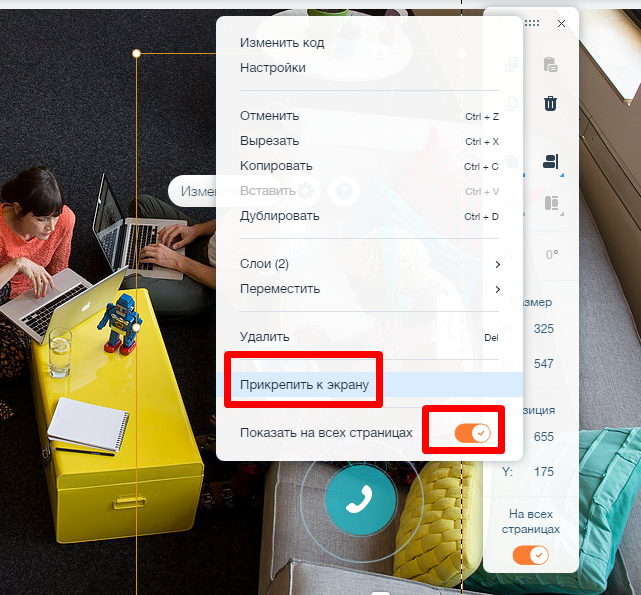
Правой кнопкой мыши кликните в поле, где будет располагаться окно виджета

ШАГ 8:
Передвиньте рычаг включения вправо над «Отображать на всех страницах», после чего нажмите «Прикрепить к экрану»

ШАГ 9:
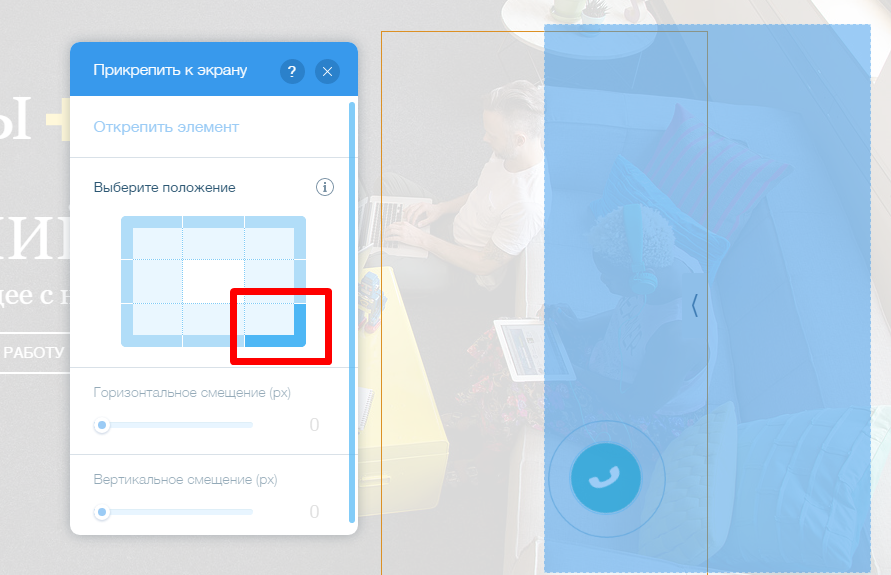
В открывшемся окне выберите нужный квадрат (рекомендуем правый нижний угол)

ШАГ 10:
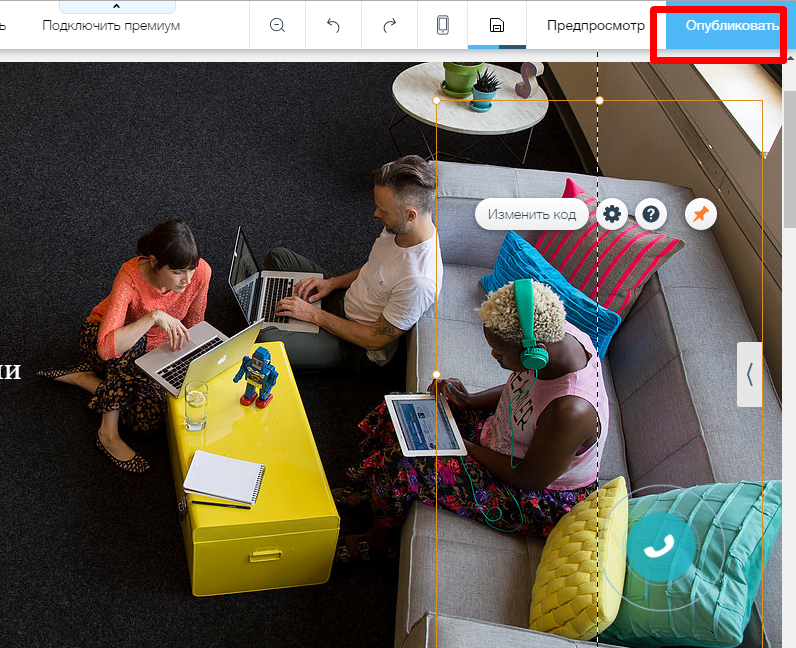
После чего закройте настройку прикрепления. Нажмите кнопку «Опубликовать»

ШАГ 11:
После чего переходим на сайт и видим наш виджет
