WordPress — одна из самый популярных систем управления сайтом с открытым исходным кодом, распространяемая под GNU GPL. Используется WordPress в основном для создания блогов и новостных сайтов. Pozvonim устанавливается не как модуль, а отдельно и нету привязки к определенному CMS.
Вариант 1.
Шаг 1:
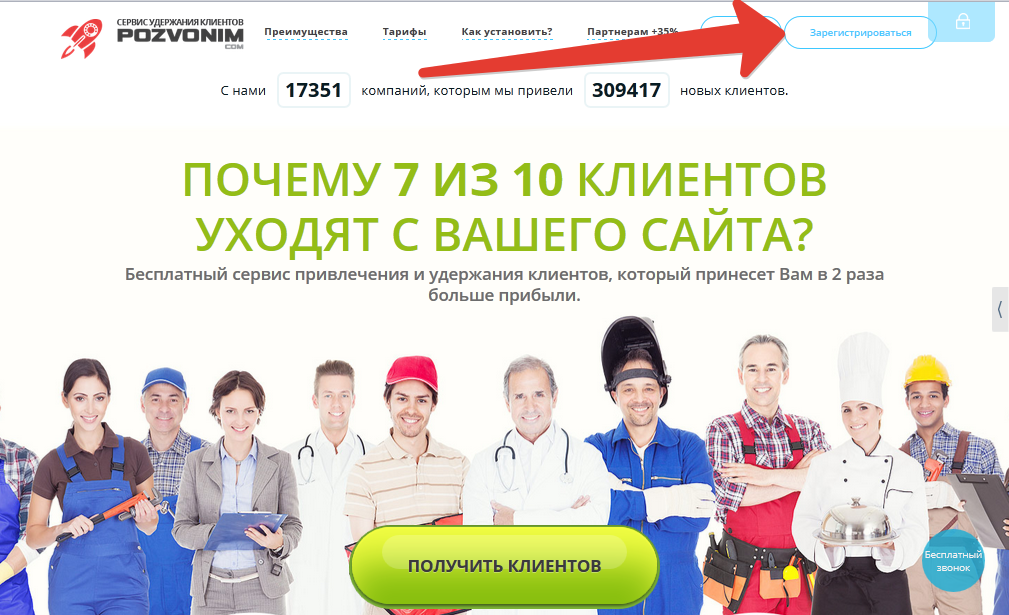
Для начала зарегистрируйтесь на сайте https://pozvonim.com/

Шаг 2:
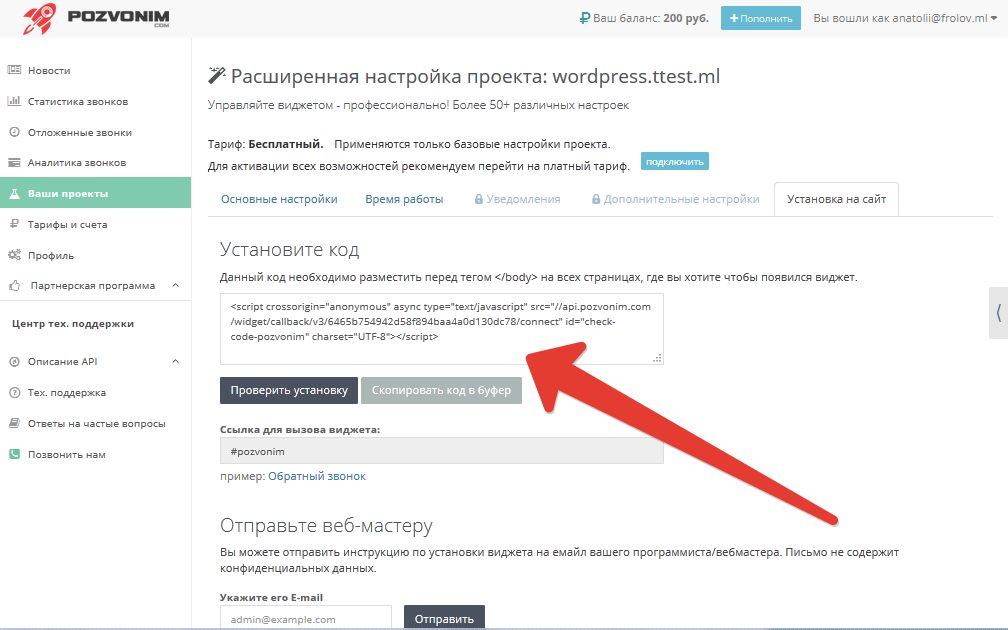
В личном кабинете создайте проект и получите код для вставки на сайт.

Шаг 3:
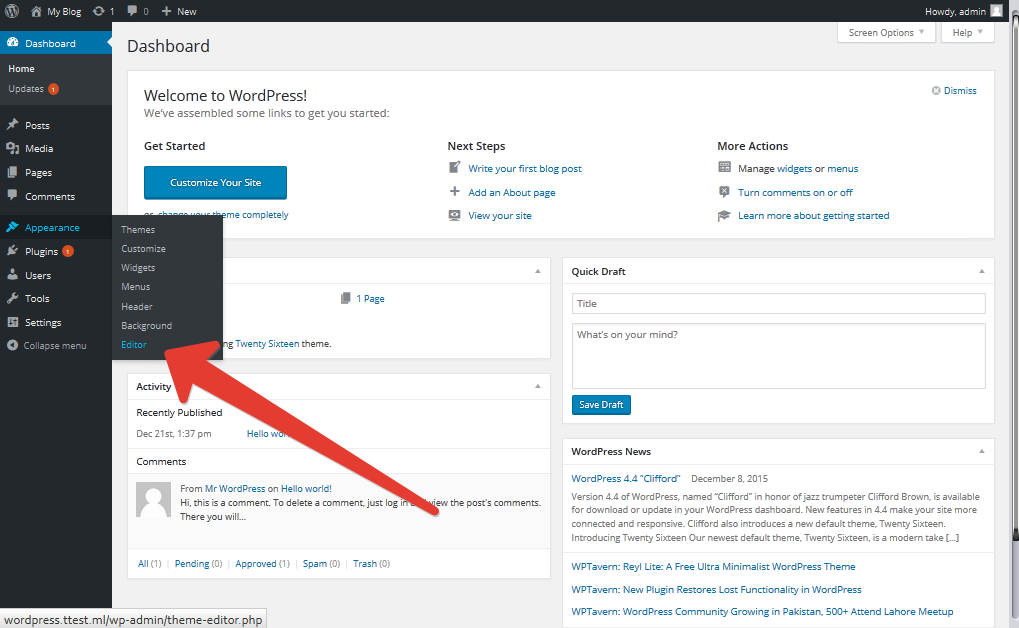
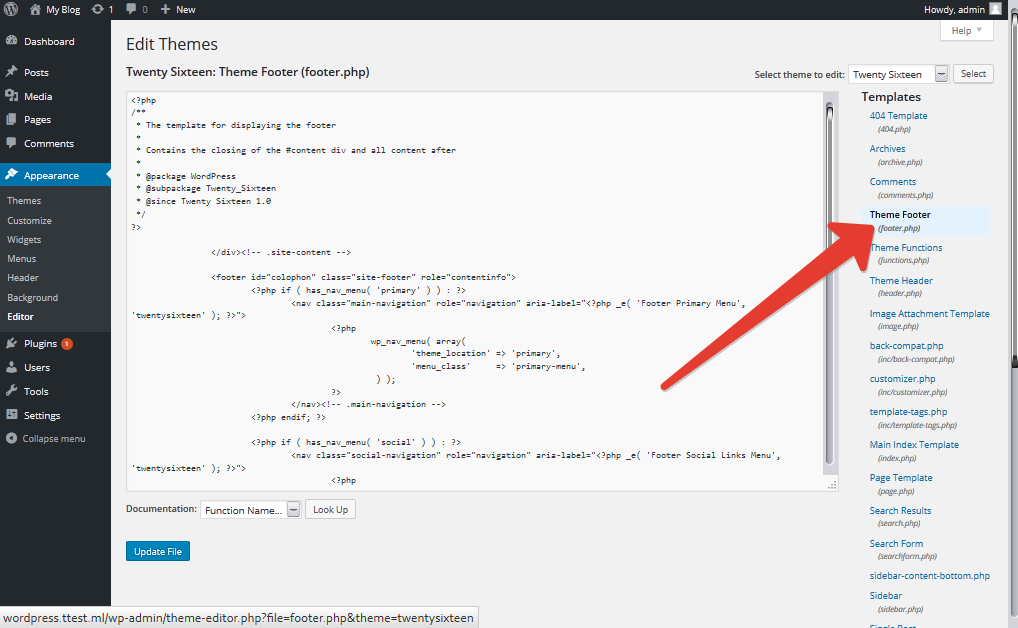
Скопировав код модуля, зайдите в административную панель WordPress и перейдите на вкладку Editor (Редактор) из раздела Appearance (Внешний вид), чтобы редактировать файл шаблона.

Шаг 4:
Выберите нужный шаблон и в списке файлов перейдите на «Подвал» (footer).

Шаг 5:
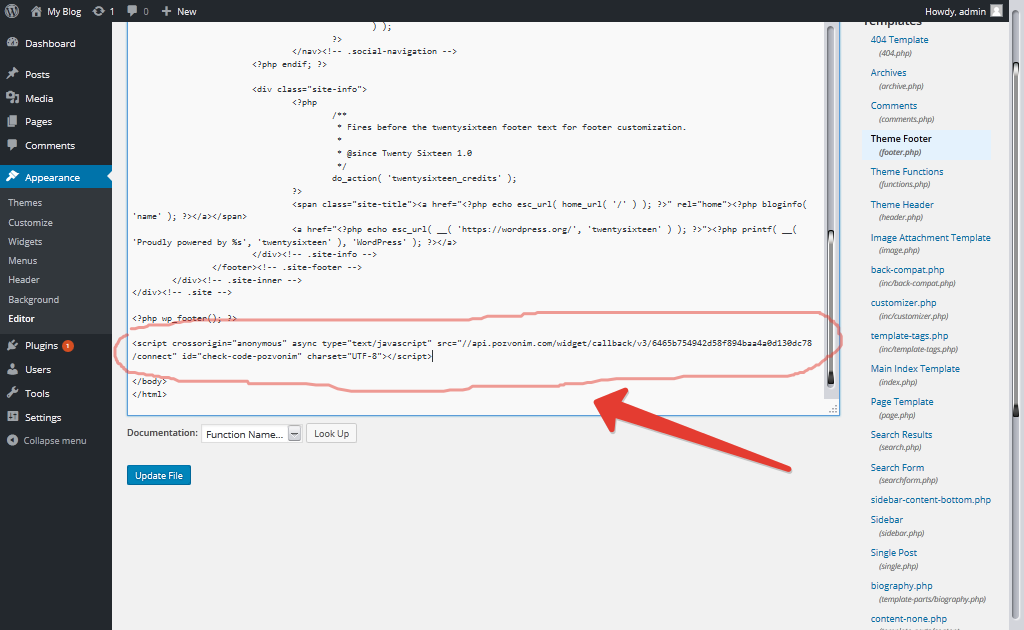
Надите закрывающийся тег /body и перед ним вставьте ранее скопированный код pozvonim, сохраните.

Шаг 6:
Все готово, модуль установлен на WordPress сайт. Управлять любыми его настройками Вы можете в нашей панели управления.
Вариант 2.
Шаг 1:
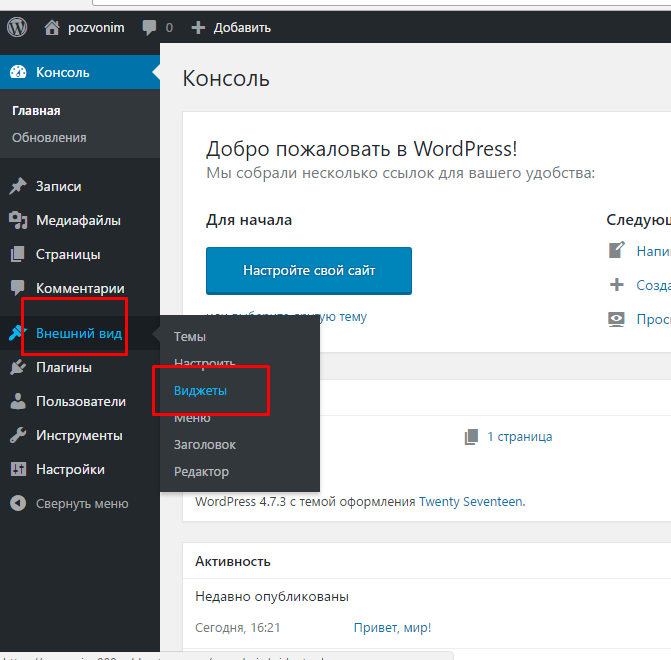
Перейдите в раздел «Внешний вид» — «Виджеты».

Шаг 2:
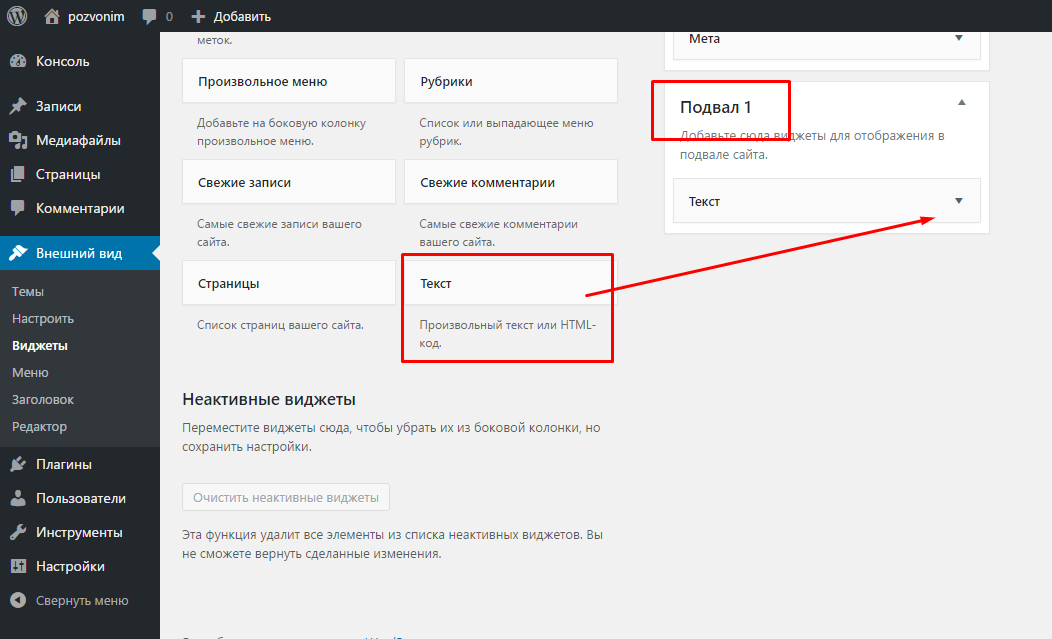
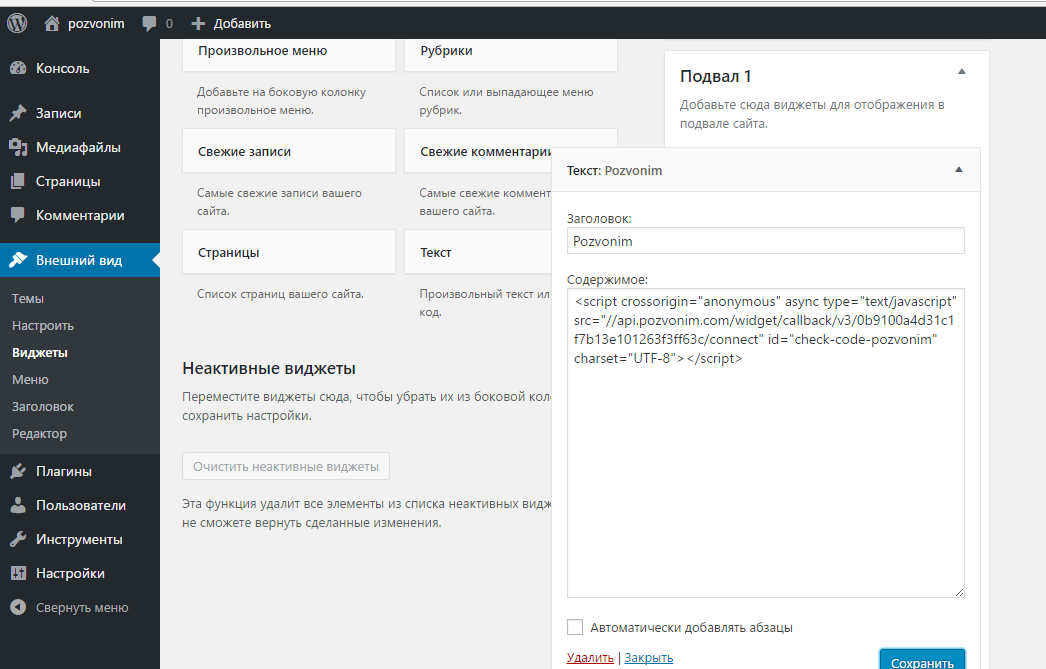
Нажмите «Подвал» — «Выберите Текст».

Шаг 3:
Введите заголовок Pozvonim, в Поле для текста вставьте код виджета и сохраните.

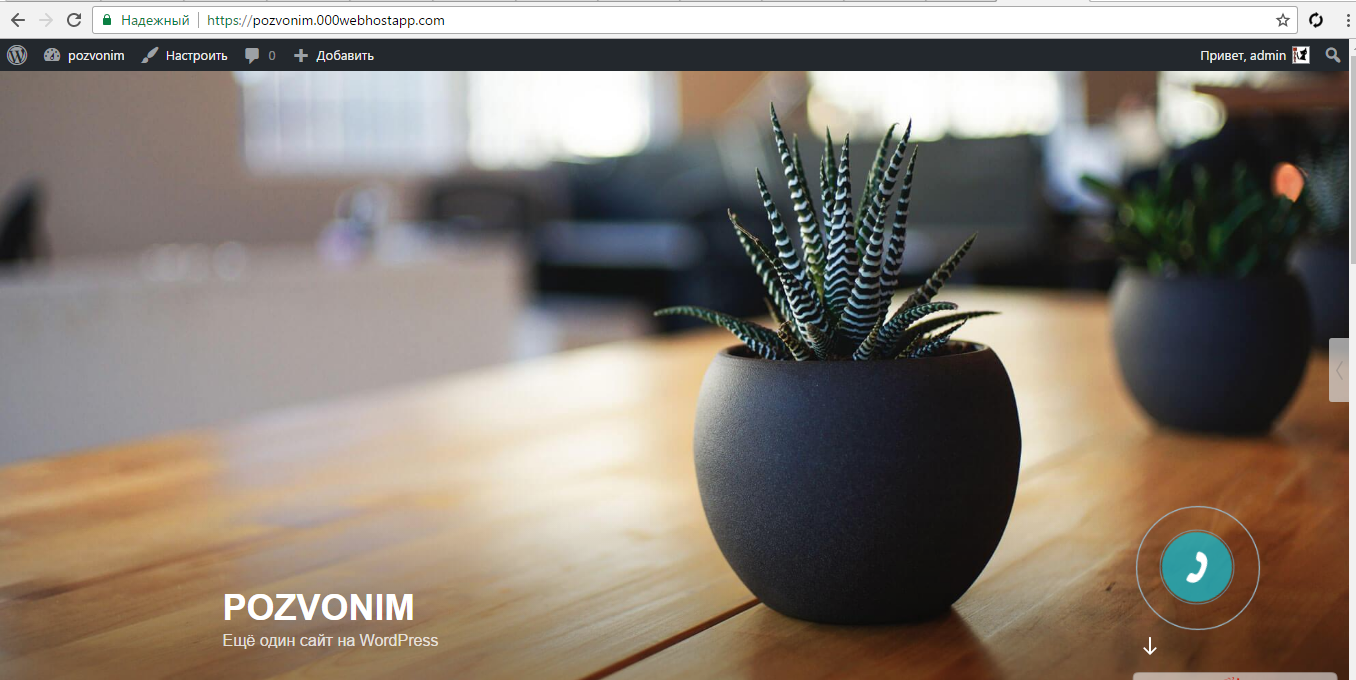
Виджет появится на Вашем сайте:

Вариант 3.
Шаг 1:
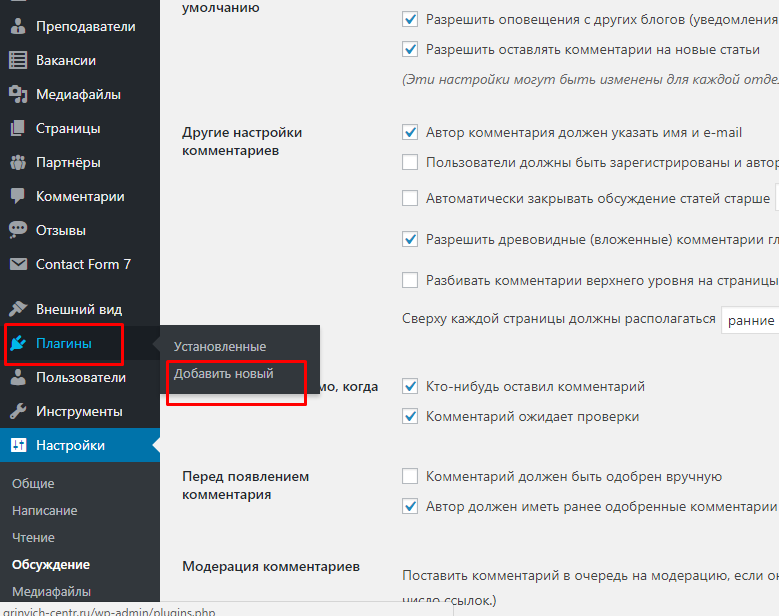
Наведите курсор на раздел Плагины и нажмите «Добавить новый»:

Шаг 2:
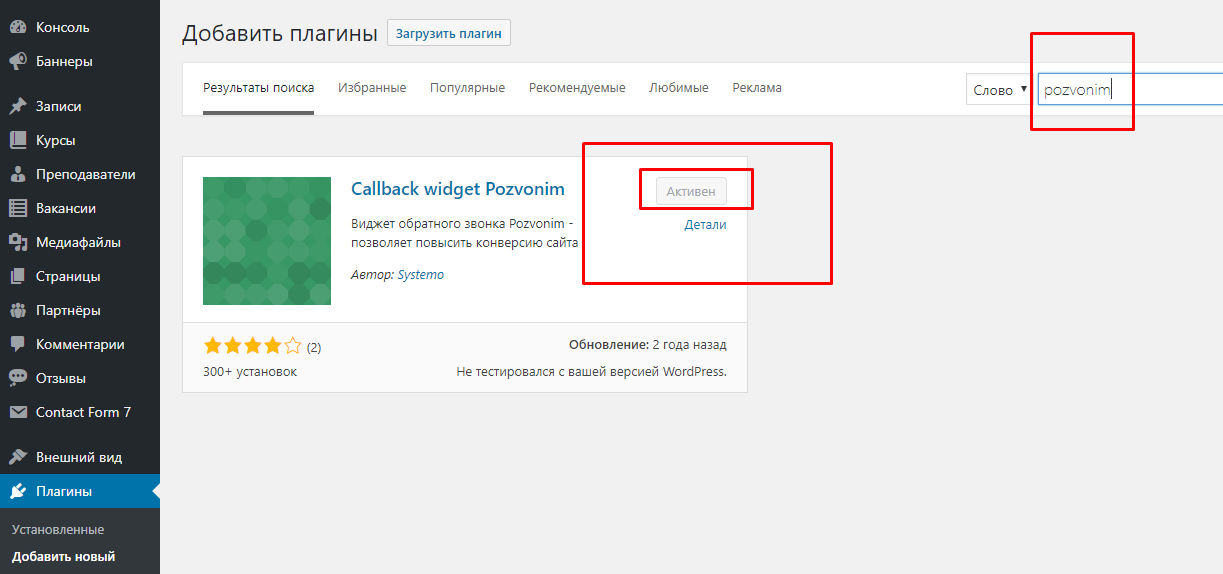
В поисковой строке напишите pozvonim, найденный плагин добавьте.

Шаг 3:
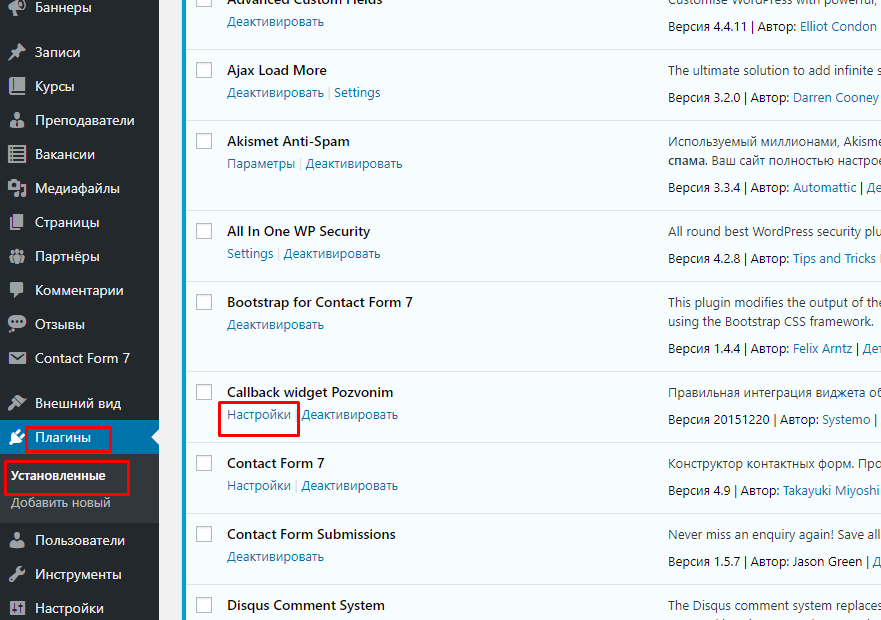
Перейдите в раздел Плагины — Установленные и нажмите «Настройки»:

Шаг 4:
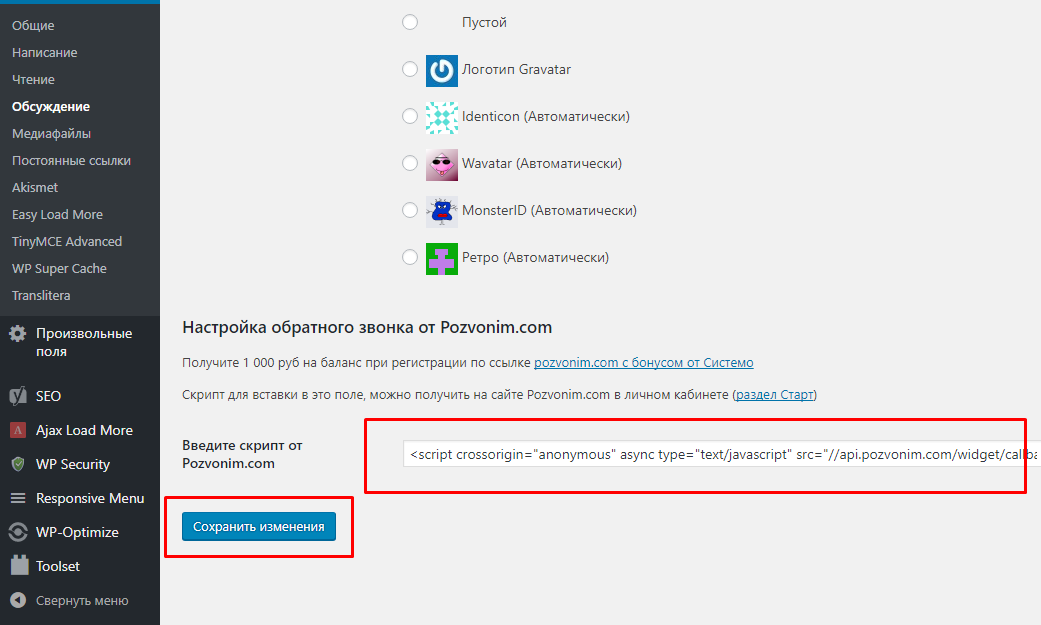
Вставьте код виджета, скопированный в Вашем аккаунте на сайте pozvonim.com. Нажмите кнопку «Сохранить изменения».